Bonjour,
suite à de nombreuses demandes, voici un tutoriel pour vous aider à installer do•doc (ou un autre logiciel libre de l’Atelier des chercheurs comme Les Cahiers du Studio, Plateau ou Millefeuille par exemple. Le premier sujet est un tutoriel maintenu à jour expliquant pas à pas comment procéder pour l’installation en particulier pour do•doc. Les autres outils possèdent leur spécificité mais sont quasiment identiques à installer. Une mention spéciale à Jean-Luc de la DSI de Paris qui a essuyé les plâtres de la première installation à distance , en 2019 ![]()
NOTE IMPORTANTE : si vous souhaitez uniquement mettre en ligne des contenus pour consultation, ce tuto n’est pas le bon. Rendez-vous ici pour les explications (nettement plus simples) : Mettre en ligne des médias et des publications
N’hésitez pas à répondre dans ce sujet si vous rencontrez des soucis ou pour poster des retours d’expérience avec les hébergeurs, par exemple.
![]() ATTENTION
ATTENTION ![]()
Configurer et maintenir un serveur dédié nécessite de réaliser des manipulations techniques assez délicates, comme l’utilisation de lignes de commande. Si vous n’avez jamais ouvert un terminal de commande et géré de serveurs de ce type auparavant nous vous recommandons chaudement de vous familiariser avec tout ça avant de vous y attaquer. Nous ne pourrons être tenus responsables si votre serveur se fait pirater et que les contenus qui s’y trouvent finissent dans la nature (mais c’est quand même très rare).
Installer do•doc sur un hébergement dédié
Le but de ce tutoriel est de créer une instance du logiciel do•doc accessible par le navigateur à tout appareil connecté au web (en particulier ordinateurs, smartphones et tablettes).
Dernière mise à jour le 11/03/2025
Étape 1 : réservez un serveur dédié en ligne
Un serveur de type VPS simple suffit pour un do•doc partagé entre quelques dizaines de personnes.
Par exemple, chez OVH ou gandi, pour 3 à 10 euros par mois vous pouvez réserver une machine virtuelle avec 1 cœur, 2 go de RAM et 20 à 25 go d’espace disque.
En terme de puissance ça devrait bien tourner, mais l’espace disponible est un peu juste. 40 ou 50go sont plus confortables. Compter au minimum 1go de RAM, en-dessous c’est trop juste.
À titre d’exemple et pour ce tutoriel je prends chez OVH un serveur VLE-2 à 5 euros par mois.
Dans le choix de l’OS, il est recommandé d’utiliser Ubuntu 24.04.
Étape 2 : s’y connecter
Vous pouvez ensuite vous connecter à votre serveur en utilisant un terminal, en SSH. Plus d’infos à ce sujet : Comment bien débuter avec les connexions SSH - Service clientèle
Je vous recommande d’ajouter également des clés SSH pour sécuriser votre connexion au serveur : Comment créer une instance Public Cloud et s'y connecter - Service clientèle
Pour plus d’informations générales sur les VPS, une dernière référence : Premiers pas avec un VPS - Service clientèle
Récupérez donc l’accès à votre serveur dans le mail signalant son activation : il devrait s’y trouver son adresse IP (au format XX.XX.XX.XX) ainsi qu’un nom d’utilisateur type « root ».
Ouvrez une fenêtre de terminal (appli PowerShell sous Windows, Terminal sous macOS) puis entrez la commande en remplaçant la partie avant le @ par le nom d’utilisateur et celle après le @ avec votre adresse IP. Dans mon cas de figure ça donne :
ssh root@51.75.69.173
Un message indique que des mises à jour sont disponibles, vous pouvez les réaliser en lançant successivement les deux lignes suivantes et en acceptant les messages de confirmations qui apparaissent :
sudo apt-get update
puis
sudo apt upgrade
À cette étape-là ça a du sens de sécuriser votre serveur : créer un autre utilisateur non-root dont les droits sont limités, installer un pare-feu type ufw, etc.
Ce n’est pas le sujet de ce tuto donc je ne détaille pas cette partie là.
Étape 3 : installer les outils nécessaires
Pour faciliter la mise à jour et le déploiement de do•doc, il faut installer git, nvm et python 2.7.
fuseau horaire
Pour bien gérer l’horodatage des médias, il est important de bien régler l’heure utilisée par le serveur.
Consultez la date du serveur :
date
Devrait vous afficher en retour quelque chose comme :
Mon Apr 19 09:53:46 UTC 2021
Si cette heure ne convient pas, c’est probablement que le fuseau horaire utilisé n’est pas le bon. Pour régler le fuseau horaire pour une utilisation en France :
timedatectl set-timezone Europe/Paris
git
Le logiciel git est pré-installé sur les serveurs d’OVH. Il a pour but (notamment) de récupérer le code source des logiciels, de facilement rapatrier les derniers changements, voir de proposer d’autres modifications si vous souhaitez faire du développement.
Pour vérifier sa présence, tapez la commande suivante :
git --version
Si celle-ci n’affiche pas un numéro de version, alors il faut installer git :
sudo apt-get install git-core
build tools
Pour pouvoir installer des dépendances « bas niveau », il faut des outils pour les compiler. Voici la commande à lancer :
sudo apt-get install build-essential libssl-dev
nvm
nvm (pour node version manager) permet d’installer plusieurs versions de node.js et de basculer de l’une à l’autre. Node.js est la plate-forme qui gère l’exécution du code côté serveur, en particulier le stockage des contenus de do•doc.
Pour installer nvm lancez les commandes suivantes dans l’ordre :
-
sudo wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash -
source ~/.bashrc
Nous allons utiliser nvm par la suite pour installer automatiquement la version de node qui correspond au dodoc que vous souhaitez utiliser (en fonction de la branche choisie, voir ci-dessous).
python
python est nécessaire pour certaines dépendances de do•doc (en particulier sharp) que nous installerons par la suite
sudo apt-get install python2.7ln -s /usr/bin/python2.7 /usr/bin/python
Dépendances de Puppeteer
Pour pouvoir exporter en PDF et en image les publications, il faut installer les paquets suivantes :
sudo apt-get install -y libasound2t64 libatk1.0-0t64 libc6 libcairo2 libcups2t64 libdbus-1-3 libexpat1 libfontconfig1 libgcc-s1 libgdk-pixbuf2.0-0 libglib2.0-0t64 libgtk-3-0t64 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libnss3 lsb-release xdg-utils wget libgbm-dev
Étape 4 : récupérer et installer do•doc
Pour ces étapes là il faut connaître quelques commandes pour naviguer dans le disque dur de votre serveur avec le terminal. La base, c’est :
-
cd /le-chemin/vers-le-dossier
pour naviguer vers un dossier précis -
cd mon-sous-dossier
pour naviguer vers un sous-dossier du dossier courant -
cd ../pour remonter dans le dossier parent -
lspour lister tout le contenu du dossier courant
Rendez-vous dans le dossier home de votre serveur en tapant :
cd /home
Listez ensuite son contenu pour voir ce qui s’y trouve :
ls
Un dossier intitulé ubuntu se trouve sur ce serveur. Nous allons installer do•doc dedans (mais vous pouvez le placer ailleurs si vous préférez ou si vous n’avez pas de sous-dossier nommé ubuntu).
Nous pouvons rapatrier l’intégralité du code source de do•doc en une fois avec git en tapant :
git clone https://github.com/l-atelier-des-chercheurs/dodoc.git
Cela va automatiquement créer un dossier du nom de dodoc dans le dossier courant (ici, le dossier dont le chemin est /home/ubuntu).
Ouvrez ce dossier en tapant :
cd dodoc
Il existe de nombreuses versions de do•doc et le code source est par défaut réglé sur la version application (celle que vous pouvez télécharger sur le site de l’Atelier des chercheurs). Il faut donc basculer vers une version spécifiquement adaptée aux contraintes des serveurs dédiés.
Pour changer de version (branche, en langage git) : git checkout nom-de-la-branche. À savoir qu’il y a deux branches possibles pour les installations serveurs :
- main-node est la dernière version stable du logiciel
- next-node est la dernière version expérimentale, qui contient des modifications peu testées encore.
Il est possible de passer de l’une à l’autre mais cela comporte le risque de ne plus pouvoir accéder à certains contenus (par exemple, une nouvelle recette de la marmite qui ne sera pas présente sur la version stable si vous revenez en arrière). Les versions expérimentales sont en règle général assez stable (nous les utilisons en atelier tout le temps) mais il existe toujours le risque d’un soucis important encore non détecté… Bref, à vous de voir ![]()
Dans notre cas, nous allons installer la branche main-node :
git checkout main-node
Git devrait vous répondre ensuite Switched to a new branch 'main-node'
Installer node
Chaque version de do•doc utilise une version de node spécifique (par exemple, do•doc v9 utilise la version 12.18.3 alors que do•doc v10 utilise la version 20.9.0). Nous allons maintenant utiliser nvm pour installer la bonne version de node.
Lancez la commande suivante, qui dit à nvm de lire la bonne version de node à installer dans le fichier .nvmrc et de l’installer automatiquement :
nvm install
Indiquez ensuite que vous souhaitez l’activer car vous comptez l’utiliser :
nvm use
Et voilà ! Toutes les commandes que vous lancerez et qui utilisent node ou npm se feront sur la bonne version. À chaque changement de branche ou mise à jour, il est recommandé de lancer à nouveau nvm install et nvm use, pour être sur d’utiliser la bonne version de node. En règle général, le changement de version de node se fait à chaque nouvelle version majeur de dodoc (version 9, 10, 11…).
À noter : en tapant la commande nvm ls vous pouvez voir la version de Node.js active sur la première ligne, ainsi que toutes celles actuellement installées sur la machine. Pour plus d’infos sur nvm vous pouvez retrouver un chapitre à ce sujet sur le site de Thomas Parisot : Installer, mettre à jour et développer
Installer les dépendances
Il nous faut maintenant installer les dépendances de do•doc : pour fabriquer des vidéos (avec ffmpeg), des PDF (avec puppeteer), etc. La liste des dépendances se trouve en bas du fichier package.json.
Pour lancer le téléchargement et l’installation automatique des dépendances, tapez la ligne suivante. Cela peut prendre de 2 à 5 minutes en fonction de la puissance et de la vitesse de la connexion internet de votre serveur (et non la votre).
npm install
Si vous changez de branche, n’oubliez pas de relancer npm install pour installer/désinstaller automatiquement les dépendances nécessaires.
Étape 5 : exécuter do•doc
Vous devriez pouvoir lancer do•doc avec la commande :
npm run debug
Un certain nombre de lignes apparaissent, elles permettent de « débugger » do•doc (pratique pour le développement). Si tout se passe bien la dernière ligne devrait être Server up and running. Go to https://localhost:8080.
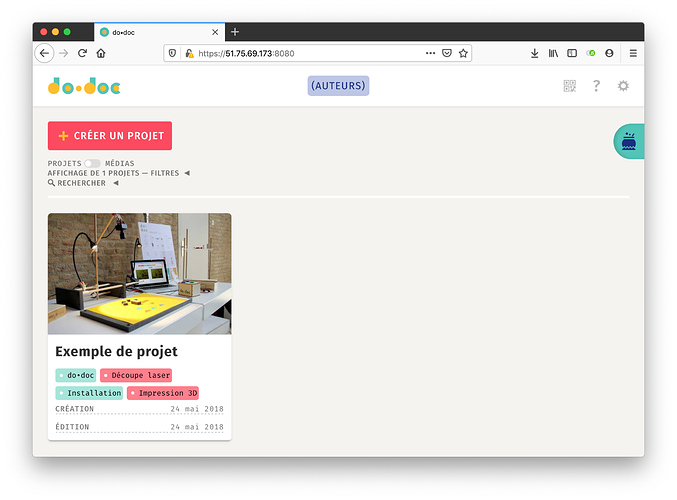
Ouvrez votre navigateur web et connectez-vous à votre serveur en tapant https://XX.XX.XX.XX:8080/
(dans mon cas de figure, avec un serveur sur l’IP 51.75.69.173 ça donne https://51.75.69.173:8080/).
Un avertissement vous signale qu’il n’y a pas de certificat (ce qui est obligatoire pour une connexion en HTTPS), mais vous pouvez quand même contourner l’avertissement de votre navigateur et continuer vers le site. Et voilà !
Pour stopper do•doc, appuyez sur les touches Ctrl + C du clavier. À noter que si vous fermez le terminal, cela arrêtera aussi do•doc. La prochaine étape est d’installer un gestionnaire de processus qui s’assurera que do•doc reste lancé même si nous fermons le terminal et la connexion par SSH.
Installer et utiliser pm2
PM2 est un gestionnaire d’application (process manager) écrit entièrement en Node.js. Le code est open source et disponible sur Github et il existe une documentation complète. Il va nous permettre de garantir que notre application continue d’être exécutée après avoir fermé la connexion SSH (plus d’informations sur openclassrooms).
Pour installer pm2 sur votre serveur :
npm install pm2 -g
Vous pouvez ensuite créer un processus faisant tourner do•doc en lançant la commande suivante :
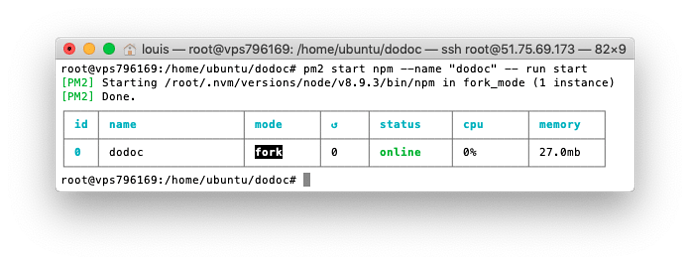
pm2 start npm --name "dodoc" -- run start
(la commande start tout à la fin de la ligne démarre do•doc en mode normal et pas en mode debug)
L’écran suivant devrait s’afficher :
Quelques commandes de base avec pm2 :
- arrêter le processus nommé dodoc :
pm2 stop dodoc - le relancer :
pm2 restart dodoc - le supprimer de la liste :
pm2 delete dodoc - lister les processus dans pm2 :
pm2 ls - lancer automatiquement pm2 au redémarrage du serveur :
pm2 startup - enregistrer la liste des processus et leur état, pour qu’ils soient restaurés au redémarrage du serveur :
pm2 save
En règle général c’est une bonne idée à cette étape de réaliser un pm2 save puis pm2 startup, histoire que pm2 relance dodoc tout seul si le serveur redémarre (suite à un plantage ou à une grosse mise à jour par exemple).
Étape 6 : simplifier l’accès avec un nom de domaine
Nous avons donc un do•doc accessible sur un serveur par le biais d’une adresse IP et d’un port, du type https://51.75.69.173:8080/
Ça n’est pas particulièrement pratique à mémoriser, la prochaine étape est d’associer un nom de domaine (par exemple, dodoc.fr) ou sous-domaine (test.dodoc.fr) à notre webapp. C’est intéressant aussi car nous pouvons associer un certificat SSL à ce nom de domaine, ce qui permettra de ne plus avoir d’avertissement de sécurité à la connexion à do•doc en HTTPS.
Le nom de domaine
Pour commencer, il vous faut réserver un nom de domaine auprès d’un bureau d’enregistrement. Les hébergeurs cités plus haut (Gandi et OVH) proposent tous deux ce service pour une quinzaine d’euros par an (à partir du moment ou le domaine est disponible). Un domaine unique (comme dodoc.fr) vous offre aussi la possibilité de réserver des sous-domaines (test.dodoc.fr, adc.dodoc.fr, etc.) qui peuvent héberger autant de do•doc différents. Chaque do•doc aura son propre contenu, ses propres auteurs, etc.
Une fois le nom de domaine réservé, il vous faut modifier les entrées DNS de votre domaine pour indiquer ce domaine (ou sous-domaine) pointe vers une adresse IP : celle de votre serveur.
Pour cela, on utilise une ENTRÉE A. Concrètement, cela donne :
Ici, test.dodoc.fr est le domaine (ou sous-domaine, c’est pareil) et 104.248.35.94 est l’adresse IP du server vers lequel orienter le visiteur qui vient d’écrire le domaine dans son navigateur.
À noter que cette orientation prendra quelques heures à être active pour tous les visiteurs de votre domaine. Par sécurité, on attendra 24h après la configuration de ces entrées A avant de s’inquièter.
Faire pointer le domaine sur le bon do•doc
Une fois le pointage opérationnel, il faut indiquer à votre serveur que c’est do•doc qui doit récupérer la connexion d’un visiteur sur ce domaine. Le plus simple pour faire cela est d’installer un logiciel intermédiaire qui va associer ce nom de domaine à votre do•doc, qui écoute sur le port 8080 (si vous n’avez pas changé ce paramètre par défaut). En règle général, on utilise Apache ou NGINX pour faire cette association. Dans le tuto ci-dessous nous utiliserons donc NGINX qui est libre et gratuit.
Commencez par installer NGINX :
sudo apt install nginx
Après installation, éditez le fichier de configuration de NGINX. Nous utilisons un petit éditeur de texte dans le terminal pour modifier ce fichier, celui-ci s’appelle nano :
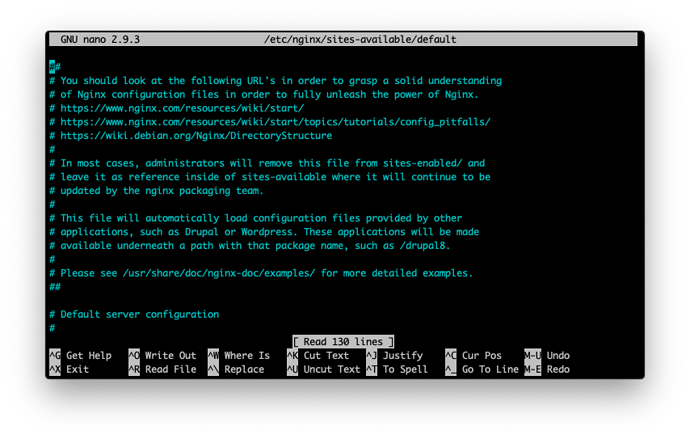
sudo nano /etc/nginx/sites-available/default
Le fichier que vous venez d’ouvrir va contenir toutes les redirections nom de domaine → port interne. Il contient déjà quelques instructions et règles, que vous pouvez ignorer.
Descendez tout en bas du fichier et ajoutez, sur de nouvelles lignes, les instructions suivantes après avoir remplacé mon-domaine.fr par votre domaine ou sous-domaine :
server {
server_name mon-domaine.fr;
client_max_body_size 100M;
location / {
proxy_pass https://localhost:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
À noter : la ligne client_max_body_size permet de définir la taille maximale des médias qui pourront être déposés sur do•doc. Je règle en général la limite à 100mo pour éviter que des fichiers très très lourds (vidéos, notamment) ne se retrouvent sur do•doc, mais vous pouvez aussi omettre ce réglage.
Quittez ensuite nano (Ctrl + X), qui vous demandera si vous souhaitez enregistrer vos modifications (touche Y puis entrée) ou non (touche N puis entrée).
Rechargez NGINX pour qu’il lise à nouveau votre fichier de configuration :
sudo systemctl reload nginx
Avant de vous connecter à votre domaine, nous allons installer le certificat SSL qui permet la navigation en HTTPS (et sans l’avertissement de sécurité pour les visiteurs).
Installer un certificat SSL gratuit
Pour cette installation nous utiliserons le service certbot fournit gracieusement par l’association américaine EFF.
Vous pouvez suivre leur nouveau tuto pour installer Certbot ou utilisez les lignes de commande suivantes (pour Ubuntu 20 et plus récent) :
sudo snap install core; sudo snap refresh core
sudo snap install --classic certbot
sudo ln -s /snap/bin/certbot /usr/bin/certbot
Une fois l’installation terminée, il suffit de lancer certbot en précisant bien que vous utilisez NGINX :
sudo certbot --nginx
Laissez-vous guider par les instructions qui vous sont présentées, et indiquez que vous souhaitez une redirection HTTP vers HTTPS (pour que vos visiteurs qui tapent http://mon-domaine.fr arrivent bien sur https://mon-domaine.fr).
Si vous rencontrez un message d’erreur, c’est probablement que votre entrée A ne s’est pas propagée et que le script de Certbot ne voit pas le pointage du domaine vers l’adresse IP. Le certificat ne peut être délivré que si ce pointage est actif, donc réessayez quelques heures plus tard si ce n’est pas encore le cas ![]()
Et voilà ! Si vous avez suivi scrupuleusement ce tutoriel à la lettre vous devriez avoir votre propre do•doc (ou Les Cahiers du Studio, ou Plateau, etc.) en ligne et opérationnel ! N’hésitez pas à intervenir dans ce sujet si vous avez identifié une erreur ou un bug, ou si vous l’avez utilisé et que tout a bien marché !
Vous trouverez ci-dessous des règlages avancés qui vous permettront :
- de limiter l’accès avec un mot de passe,
- de forcer les visiteurs à s’identifier en tant qu’auteur,
- d’installer plusieurs do•doc sur le même serveur,
- de sauvegarder et restaurer tous les contenus,
- de mettre à jour do•doc simplement et sans perte de contenus.
Maintenance, options et améliorations
Depuis la v10, de très nombreux réglages sont disponibles directement dans do•doc. Pour y accéder, il vous faut être connecté avec un compte « administrateur ». Par défaut, juste après installation, un compte nommé Admin est créé et accessible avec le mot de passe dodoc en cliquant sur le bouton « se connecter », tout en haut à droite de la page d’accueil.
Je vous recommande de :
-
vous connecter avec ce compte Admin / le mot de passe dodoc
-
vous rendre dans la page du compte Admin en cliquant sur l’étiquette bleue Admin pour y modifier votre mot de passe (et votre nom pour quelquechose de plus reconnaissable)
-
d’accéder aux réglages admin en cliquant sur la roue crantée en haut à droite
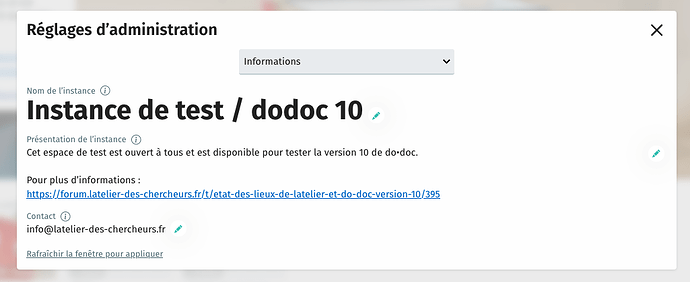
Ce qui vous amène à une fenêtre comportant de nombreux réglages, allant du changement de couleur d’apparence à l’ajout d’un mot de passe général, pour limiter l’accès.
Certains réglages n’y sont volontairement pas accessibles car ils sont réservés aux administrateurs du serveur (et non de l’instance dodoc), pour éviter les fausses manipulation. Il s’agit notamment du choix de l’emplacement de stockage des contenus sur le serveur.
Changer le port par défaut, l’emplacement du stockage, etc.
Les réglages les plus couramment modifiés sont stockés dans un fichier nommé settings_base.json (vous pouvez le consulter sur Github ici dodoc/settings_base.json at main · l-atelier-des-chercheurs/dodoc · GitHub).
Vous pouvez consulter son contenu avec l’éditeur texte nano en tapant :
nano settings_base.json
Vous pourriez modifier directement les valeurs (par exemple en changeant la valeur associée à contentPath pour dire à dodoc de stocker les contenus ailleurs que dans le dossier « dodoc » qui est réglé par défaut). Mais cela est fortement déconseillé, car lorsque vous mettrez à jour ce dodoc avec git il y a toute les chances pour que ces modifications soient écrasées et annulées.
Pour éviter ce soucis et modifier ces valeurs, réalisez les opérations suivantes :
-
quittez nano avec les touches Ctrl + X
-
copiez le fichier nommé
settings.example.jsonen renommant la copiesettings.json
cp settings.example.json settings.json
- ouvrez la copie
nano settings.json
- vous pouvez ici modifier le port utilisé par dodoc, l’emplacement de stockage, ou réécrire n’importe quelle valeur du fichier
settings_base.json: celles desettings.jsonauront toujours la priorité.
Cela est utile par exemple pour gérer plusieurs instances de do•doc en parallèle : chacune doit tourner sur un port différent, et stocker les contenus dans un dossier différent.
Voici un exemple de modifications de ce type :
{
"desired_port": 8020,
"contentPath": "/mnt/disk/contenus-dodoc",
}
J’ai ici indiqué que ce dodoc doit utiliser le port 8020 et le dossier de contenus indiqué (qui sera créé s’il n’existe pas au premier lancement). Ces réglages permettent de faire cohabiter plusieurs instances de dodoc sur un même serveur (chaque instance ayant son propre port et chemin vers les contenus) : chaque instance dans un dossier différent (potentiellement sur différentes branches), pointe vers un chemin de contenus et un port différent, et le tout configuré sur nginx pour leur associer des domaines ou sous-domaines différents.
Quittez ensuite nano (Ctrl + X), qui vous demandera si vous souhaitez enregistrer vos modifications (touche Y puis entrée) ou non (touche N puis entrée). Relancez dodoc pour que ces modifications soient prises en compte.
À noter : le champ qui gère le port s’appelle desired_port car ce n’est qu’une préférence : si un autre logiciel occupe déjà ce port, alors do•doc prendra le prochain disponible (par exemple, le 8021 si le 8020 est occupé) et démarrera quand même. Il est conseillé de prendre un port aux alentours de 7 ou 8000, qui sont en règle général disponibles.
À noter également : do•doc par défaut place les contenus supprimés dans l’interface dans un dossier nommé _bin. Cela permet de récupérer les contenus en cas de fausses manipulation, mais cela veut aussi dire que les contenus supprimés continuent à prendre de l’espace disque, ce qui peut poser problème. Pour changer cela et activer la suppression pure et simple, il faut ajouter le paramètre suivant au fichier settings.json :
"removePermanently": true
(avec une virgule en fin de ligne si ce n’est pas la dernière règle du fichier).
Sur la v11, ce réglage se fait dans le panneau Réglages Admin.
Lancer plusieurs dodoc en parallèle
Comme évoqué juste au-dessus, tout ça est possible et assez simple d’ailleurs.
@sarah avait réalisé un tutoriel très complet pour dodoc v9 à retrouver ici : Installer une deuxième instance de do•doc sur un serveur dédié
Sauvegarder les contenus
Si vous n’avez pas modifié la valeur de contentPath, les contenus sont stockés dans le dossier Documents de votre utilisateur, par exemple :
cd /home/ubuntu/Documents/dodoc
si vous êtes connecté en tant que ubuntu
cd /root/Documents/dodoc
si vous êtes connecté en SSH en tant que root
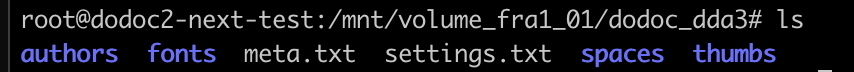
Listez ensuite les dossiers, et vous devriez voir une liste de ce type :

Pour sauvegarder votre do•doc, il faut rapatrier tous ces dossiers et fichiers. Pour ce faire, je vous recommande de passer par un logiciel de FTP comme FileZilla ou CyberDuck.
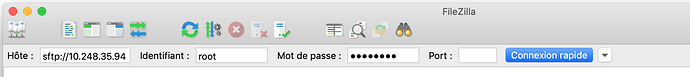
Ouvrez FileZilla, et entrez les informations suivantes dans les champs en haut de l’écran :
Hôte =
sftp://104.248.35.94 (en remplaçant l’IP 104.248.35.94 par celle de votre serveur)
Identifiant =
root (ou ubuntu, le même utilisateur que vous utilisez en SSH)
Mot de passe =
votre mot de passe
Cliquez sur Connexion rapide et acceptez si un message vous demande confirmer la connexion.
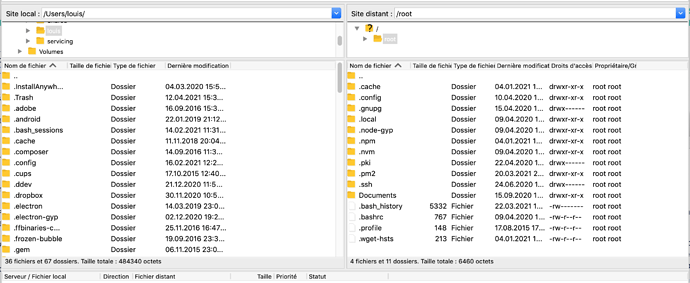
Vous devriez voir ensuite en bas de l’écran un aperçu du contenu du serveur (à droite) et de votre ordinateur (à gauche). Ouvrez Documents puis glissez-déposez le dossier dodoc (ou tout autre dossier do•doc) à sauvegarder de la droite vers la gauche.
Et voilà !
Pour restaurer, il suffit de faire le processus inverse et de glisser un dossier dodoc sur le serveur, dans Documents.
Mettre à jour et changer de branche
Lors de la sortie d’une nouvelle version de do•doc, il est possible de récupérer tous les changements sans avoir à modifier ni la configuration ni risquer de perdre les contenus en place.
La plupart du temps, mettre à jour se fait en restant sur la même branche (une version de do•doc stable aura probablement intérêt à rester sur une version stable, une version de dev sur une version de dev). Vous pouvez consulter la date de dernière mise à jour de la branche que vous utilisez sur cette page :
Quoi qu’il en soit, après avoir ouvert votre terminal et navigué vers le dossier qui contient le code source de do•doc, il est recommandé de supprimer la tâche qui correspond dans pm2 (ici dodoc) :
pm2 delete dodoc
Vous pouvez ensuite récupérer les dernières modifications avec la commande git suivante :
git pull
Trois possibilités ici :
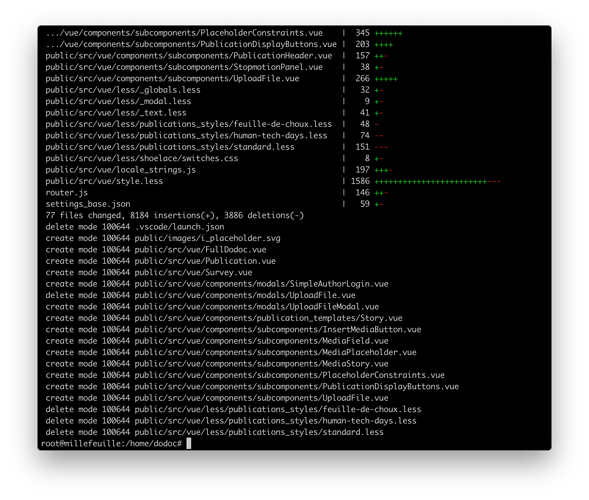
- soit c’est tout bon et vous voyez ce genre d’informations du server et cela veut dire que tous les derniers changements de la branche ont bien été récupérés :
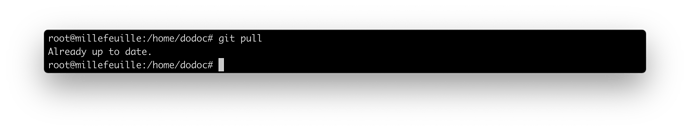
- soit aucun changement n’a eu lieu depuis la dernière fois et il n’y a rien à rappatrier :
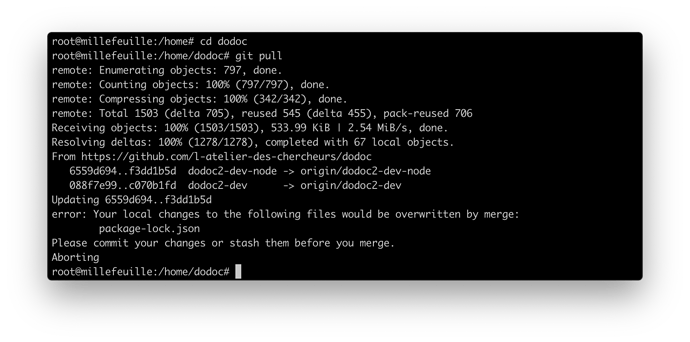
- soit il y a un soucis et le
git pulln’a pas pu avoir lieu. La plupart du temps, c’est pour la raison suivante :
error: Your local changes to the following files would be overwritten by merge:
Cela signifie que certains fichiers ont été modifiés, soit pendant une manipulation soit pendant l’installation précédente, et il n’est donc pas possible de rappatrier les changements sans potentiellement écraser vos modifications. Si vous êtes certain de ne pas avoir procéder à des changements du code source et que l’erreur indique que c’est le fichier package-lock.json qui a changé alors vous pouvez sans problème revenir à l’état initial de la branche avec
git reset --hard
Lancez ensuite git pull, qui devrait maintenant fonctionner correctement.
Après ça, il nous reste quelques étapes pour que la mise à jour soit bien prise en compte.
D’abord, assurez-vous d’utiliser la bonne version de node.js (elle a pu changer) :
nvm installnvm use
Ensuite, installez les dépendances potentiellement ajoutées par la mise à jour sur la partie « serveur » de do•doc en exécutant :
npm install
Enfin, recréez la tâche correspondante sur pm2. Si vous l’avez nommé dodoc :
pm2 start npm --name "dodoc" -- run start
La dernière version de do•doc est maintenant opérationnelle sur votre server !
Changer de branche
Si vous souhaitez changer de branche, cela se fait en lancant la commande :
git checkout nom-de-la-branche
suivi d’un
git pull
À noter que vous pouvez rencontrer le soucis de error: Your local changes to the following files would be overwritten by merge: et qu’il faudra le résoudre de la manière indiquée ci-dessus.
ATTENTION ! Changer de branche pour aller d’une version stable (branche main-node par exemple) vers une version de développement (next-node) ne posera à priori pas de soucis mais l’inverse n’est pas vrai : certaines fonctionnalités n’existant pas, vous risquez de perdre accès à des contenus.