Bonjour !
Voici un tuto pour vous aider à mettre en ligne les contenus que vous avez créé avec certains de nos outils libres hors ligne, en particulier do•doc et Les Cahiers du Studio.
Bonne lecture !
![]() ATTENTION
ATTENTION ![]()
► Il ne s’agit pas ici d’installer une version « en ligne » d’un outil (comme c’est expliqué ici : Installer do•doc en ligne ) mais de rendre accessible en lecture-seule l’un des éléments suivants :
- un site web ou un PDF exporté depuis la recette « Page à Page » de do•doc
- une image, une vidéo, une bande son (capturée dans do•doc ou non)
- une ligne de temps créée dans le logiciel Les Cahiers du Studio
L’objectif est donc de la rendre accessible ensuite par une URL. Par exemple :
- un PDF créé dans do•doc : http://files.latelier-des-chercheurs.fr/docs/mise-en-forme-css-20190611_120720-rb3.pdf
- un stopmotion capturée dans do•doc : http://files.latelier-des-chercheurs.fr/docs/stopmotion-20200309-094941-odi.mp4
- une timeline réalisée par le collectif Open Source avec Les Cahiers du Studio : https://studiotheatre.fr/les-cahiers-du-studio/open-source/
Ces contenus sont statiques, c’est à dire qu’il n’est pas possible de les modifier mais simplement de les consulter.
Mettre à disposition des médias et des ressources en ligne
Dernière mise à jour de ce tutoriel : 06/04/2020
Étape 1 : réserver un hébergement en ligne et un nom de domaine
Il vous faut tout d’abord réserver un espace d’hébergement/stockage en ligne, associé à un nom de domaine (en .fr, .com, par exemple). Ces hébergements sont très courants et peuvent se gérer avec très peu de connaissance technique (contrairement aux hébergements dédiés comme ceux du tuto Installer do•doc en ligne ).
Dans ce tuto je vais réaliser toutes les étapes en prenant un nouvel hébergement chez LWS (que je n’ai jamais utilisé mais qui a bonne réputation et ses serveurs en France), mais il est possible de passer par n’importe quel autre hébergeur : OVH, alwaysdata, o2switch, gandi, etc. LWS propose des domaines en .fr à 6€/an comprenant un hébergement de 2 go d’espace disque, ce qui est un excellent prix.
Première étape donc, choisir un nom de domaine qui est libre (tester en le tapant dans la barre d’adresse de votre navigateur, pour moi ce sera http://www.les-creations-de-louis.fr/) et me rendre sur https://www.lws.fr.
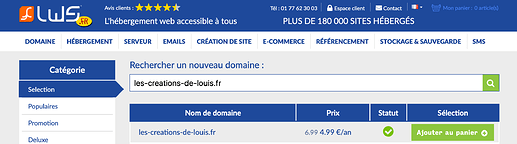
Je tape mon nom de domaine les-creations-de-louis.fr dans la barre au milieu de l’écran et ajoute le domaine à mon panier s’il est bien disponible :
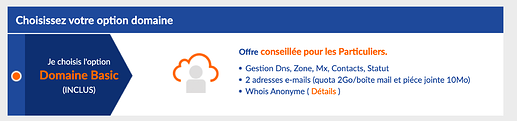
Ouvrez votre panier, validez l’option « Domaine Basic »
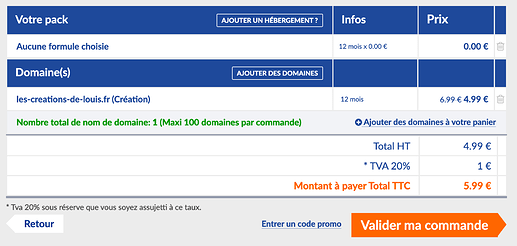
Ce qui devrait vous montrer le récapitulatif suivant :
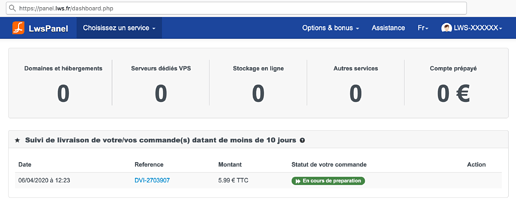
Validez, suivez les étapes pour vous créer un compte LWS puis payez les 5.99 € qui vous sont demandés. Vous recevrez ensuite des mails accusant réception de votre commande et paiement, ainsi qu’un dernier intitulé Identifiant et mot de passe pour votre panel qui vous indique comment vous connecter au panel, l’interface d’administration du domaine :
Connectez vous à votre espace client via ce lien : https://panel.lws.fr
Identifiant : LWS-123456
Mot de passe : xxxxxxxxxx
Cliquez sur le lien https://panel.lws.fr et copiez-collez votre identifiant et votre mot de passe.
Au bout d’une quinzaine de minutes le domaine devrait passer de En cours de préparation à Commande livrée. Actualisez la page régulièrement puis passez à l’étape 2 quand c’est fait.
Étape 2 : récupérer un accès FTP
Il va vous falloir maintenant récupérer 3 choses pour vous connecter à votre serveur et y déposer vos fichiers :
- une adresse de serveur (ou hôte)
- un nom d’utilisateur
- un mot de passe
Vous trouverez ces infos soit dans un mail récapitulatif lorsque vous avez pris l’hébergement, soit dans la page panel de votre hébergement, soit auprès d’un responsable informatique compétent. L’idée est d’utiliser le protocole FTP ou SFTP pour déposer des fichiers sur le serveur avec un logiciel dédié.
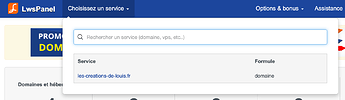
Chaque hébergeur a son interface spécifique de panel pour accéder à ces infos, et c’est malheureusement parfois compliqué de s’y retrouver… Si vous avez suivi l’étape 1 et pris un domaine chez LWS, voici comment vous y prendre : une fois connecté au panel, cliquez sur Choisissez un service puis cliquez sur votre nom de domaine.
Cela vous amène à l’interface d’administration de votre domaine. Descendez tout en bas de la page et vous devriez voir une tuile nommée Compte(s) FTP.
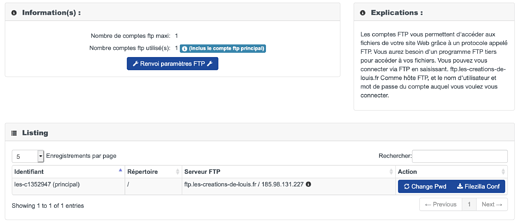
Cliquez dessus. Cette page vous permettra de consulter le ou les comptes FTP permettant d’accéder au serveur et aux fichiers qu’il contient. Vous pouvez ici en créer ou en supprimer, changer le mot de passe, etc.
Le tableau en bas de la page vous indique le nom d’utilisation (identifiant), l’adresse du serveur ainsi que la possibilité de changer le mot de passe créé par défaut.
En parallèle, si vous consultez votre boite mail, vous devriez avoir reçu un mail intitulé Commande validee / Order validated et qui contient les identifiants pour vous connecter au FTP sous la forme suivante :
Serveur FTP : ftp.les-creations-de-louis.fr
Nom d’utilisateur : les-c1352947
Mot de passe : xxxxxxxxxx
Port : 21
Dossier distant ( directory path ) : laissez vide ou /
Une fois ces informations en main, nous pouvons passer à la suite.
Étape 3 : utiliser un logiciel de FTP pour transférer des fichiers
Nous allons utiliser Cyberduck, un logiciel libre et gratuit pour nous connecter à notre serveur par le protocole de transfert de fichier FTP.
Téléchargez d‘abord Cyberduck pour votre ordinateur ici : https://cyberduck.io/
Installez puis lancez-le ensuite.
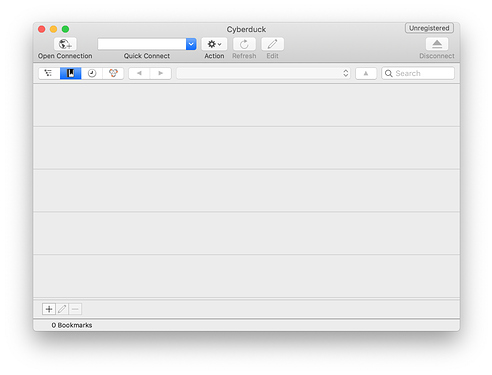
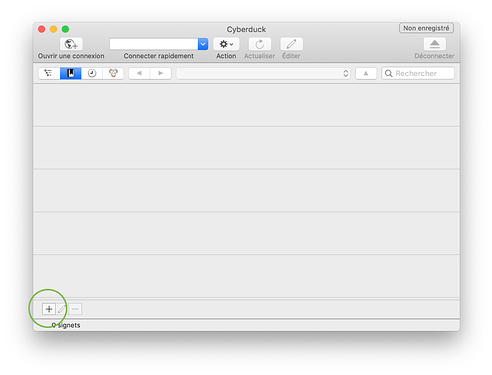
Vous devriez voir une fenêtre qui ressemble à celle-là :
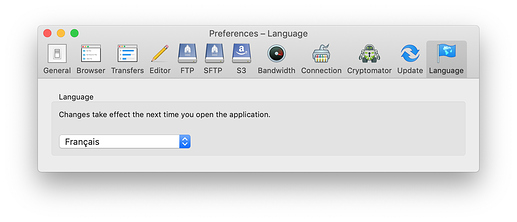
Si comme moi le logiciel ne démarre pas en français, ouvrez les préférences (menu Cyberduck > Préférences), onglet Language, puis choisir Français (ou une autre langue). Fermez puis relancez Cyberduck pour qu’il soit dans votre langue.
Nous allons maintenant ajouter un signet de manière à enregistrer les informations de connexion à votre serveur et ne pas avoir à les entrer à nouveau la prochaine fois.
Cliquez sur le petit + en bas à gauche de la fenêtre.
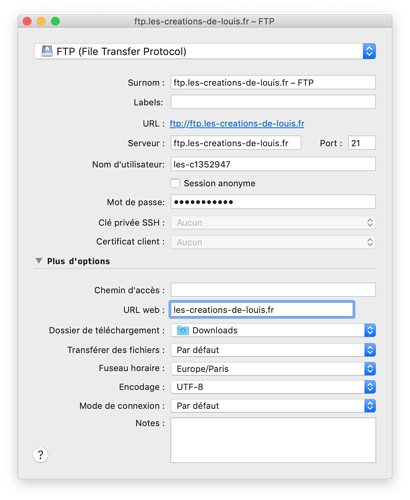
Remplissez le formulaire qui s’affiche avec les champs suivants :
- serveur (d’après le mail ou le panel)
- nom d’utilisateur (d’après le mail ou le panel)
- mot de passe (d’après le mail ou le panel)
- URL web (le nom de domaine que vous avez réservé)
Laissez le reste en l’état puis fermez la fenêtre.
La fenêtre de Cyberduck devrait maintenant afficher le signet vers votre serveur comme suit :
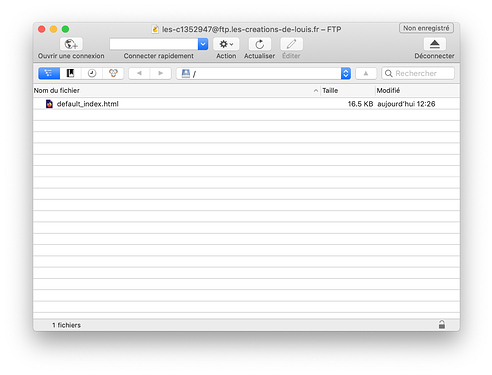
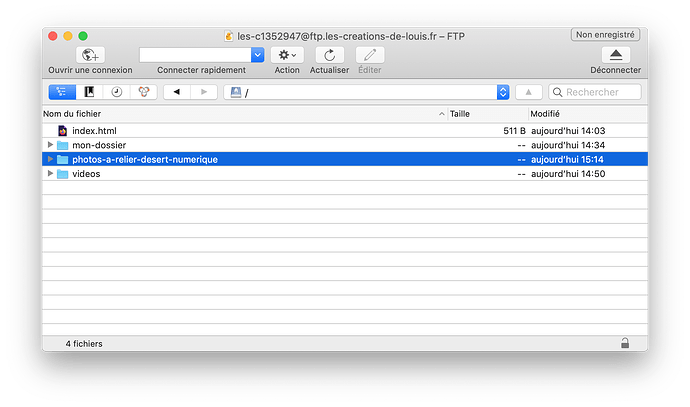
Double-cliquez dessus, cliquez sur Continuer sur l’avertissement qui s’affiche (s’il y en a un) et vous devriez voir le contenu de votre serveur sous la forme suivante :
Par défaut la plupart des hébergeurs placent un fichier HTML très simple à la racine pour bien tester que le domaine fonctionne et qu’ils est accessible. Le fichier default_index.html (son nom peut changer en fonction des hébergeurs) que vous voyez est en fait celui qui s’affiche en chargeant le domaine http://les-creations-de-louis.fr/.
Supprimons-le et remplaçons-le pour vérifier que vous avez bien la main sur le serveur et que tout marche.
Cliquez droit sur le fichier default_index.html puis sélectionnez Effacer. Confirmez votre volonté d’effacer.
Ouvrez ensuite un éditeur de texte type TextEdit (sur mac) ou Bloc Note (sur Windows), créez un nouveau document texte basique et écrivez dedans le mot Test.
Allez dans Fichier > Enregistrer, puis enregistrez le sous le nom index.html sur le bureau.
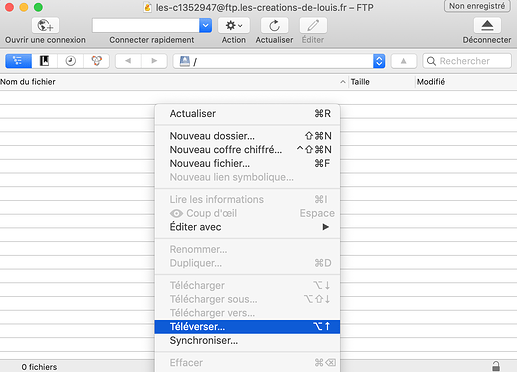
Vous pouvez ensuite le téléverser sur votre serveur de deux manières : en le glissant / déposant sur la fenêtre de Cyberduck (méthode recommandée), ou en faisant un clic droit dans Cyberduck, puis Téléverser, puis en le sélectionnant sur votre disque.
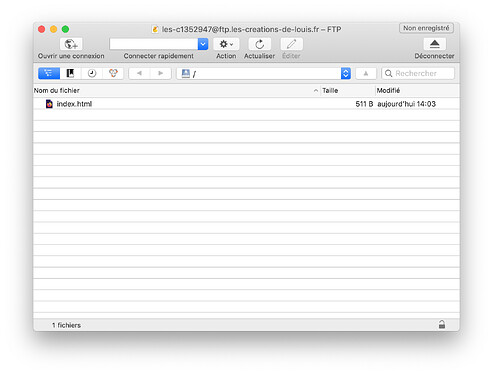
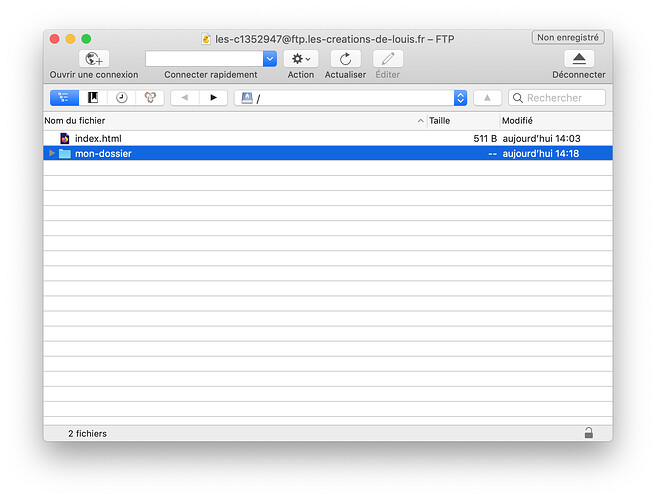
Confirmer l’envoi, puis vous devriez voir votre fichier sur le serveur.
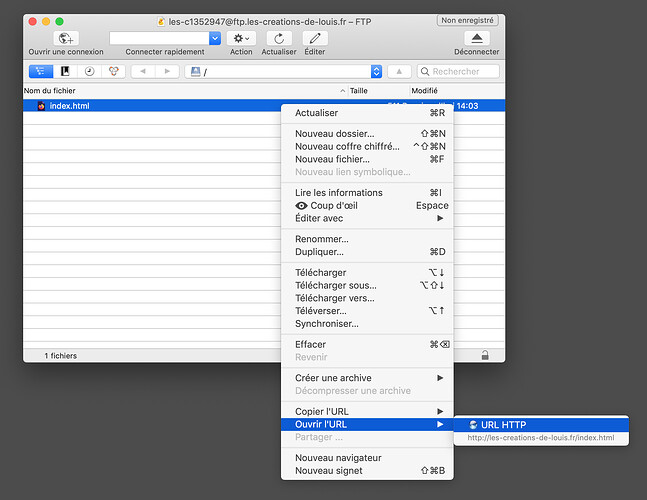
Pour visualiser votre fichier en ligne, le plus simple sera d’utiliser la fonctionnalité Ouvrir l’URL de Cyberduck :
Et voilà le résultat !
Vous savez mettre un fichier en ligne ! ![]()
Avant de passer à l’étape suivante nous allons voir une dernière chose, histoire de pouvoir un peu mieux organiser le stockage des contenus : créer des dossier et des sous-dossiers.
Pour se faire, il suffit de réaliser un clic-droit et de choisir l’option Nouveau dossier.
Vous devez maintenant lui donner un nom, et ce n’est pas si simple que ça.
![]() Sur le web, pour éviter les mauvaises surprises, c’est une bonne idée de se limiter aux caractères suivant pour nommer les dossiers et les fichiers :
Sur le web, pour éviter les mauvaises surprises, c’est une bonne idée de se limiter aux caractères suivant pour nommer les dossiers et les fichiers :
- de a-z en minuscule,
- - et _,
- 1-9
- et c’est tout ! Exit les espaces, les accents, les majuscules, les caractères spéciaux,…
Ainsi, il est vivement déconseillé d’appeler un dossier Mon Super Projet ! → prenez plutôt mon-super-projet pour la simple et bonne raison que certains chemins ne marcheront tout simplement pas… C’est moins le cas aujourd’hui qu’il y a quelques années (le domaine ![]()
![]() .ws est par exemple valide) mais il reste des cas de figure ou ces signes posent problème et cassent les liens.
.ws est par exemple valide) mais il reste des cas de figure ou ces signes posent problème et cassent les liens.
Revenons à notre exemple : j’ai créé un sous-dossier intitulé mon-dossier, qui est placé à la racine.
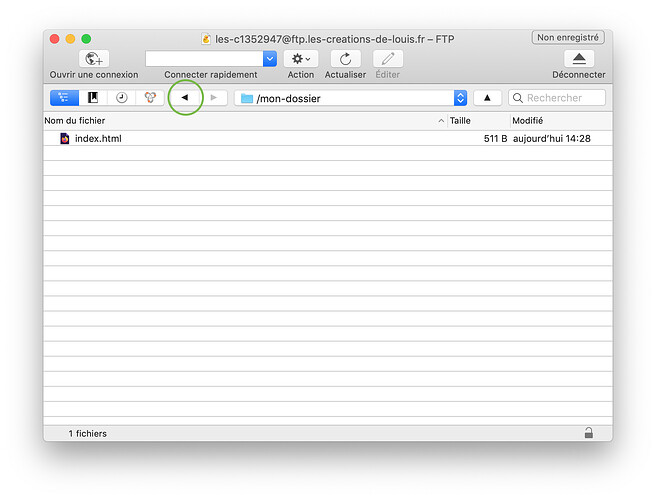
Double-cliquez dessus : cela va l’ouvrir et vous permettre de mettre du contenu dedans. Téléversez à nouveau le fichier index.html pour tester, puis utilisez Ouvrir l’URL après avoir fait clic-droit dessus.
Vous devriez voir ça :
L’URL affiche http://les-creations-de-louis.fr/mon-dossier/index.html > elle prend donc bien en compte le dossier. Vous pouvez ainsi créer autant de sous-dossier que vous le souhaiter : un par activité, un par jour ou semaine, un par élève, etc.
Dernière chose : pour naviguer et vous repérer dans Cyberduck vous pouvez utiliser les flèches de navigation ◄ et ►, ainsi que l’encart juste à droite.
Étape 4 : déposer des médias, un site ou une timeline sur votre serveur
Maintenant que vous maîtrisez les fonctionnalités de base, nous allons déposer différents type de média pour nous entraîner et vérifier que tout cela fonctionne bien.
Retournez à la racine de votre serveur si vous n’y êtes pas en cliquant sur ◄ dans Cyberduck ou en sélectionnant le chemin " / " après avoir cliqué sur l’encart rectangulaire à côté.
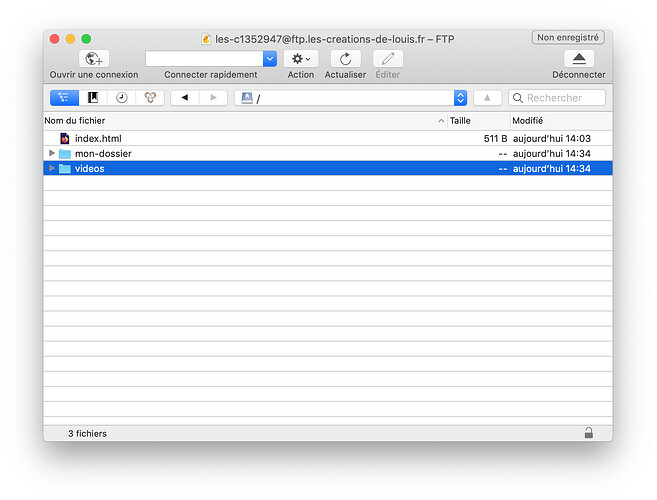
Ajoutez un dossier « videos » à la racine (attention à ne pas mettre d’accent !). Ce qui donne :
Ouvrez ce dossier videos en double-cliquant dessus.
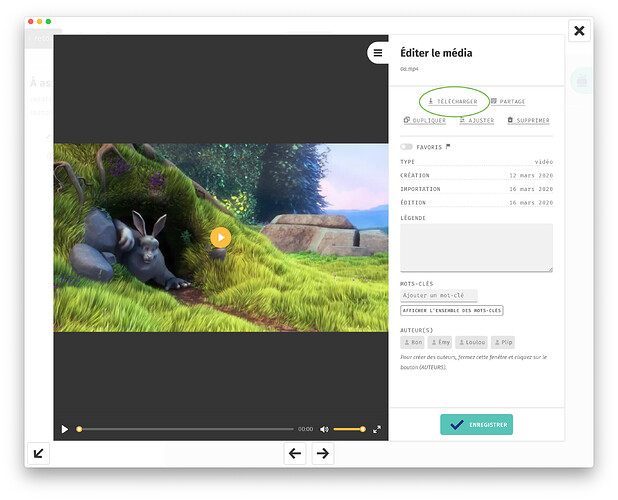
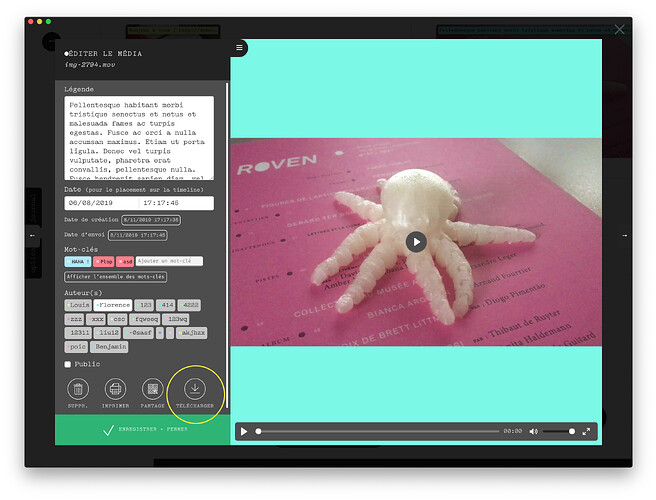
Pour extraire une vidéo de do•doc ou des Cahiers du Studio, ouvrez la en grand et utilisez le bouton TÉLÉCHARGER. Enregistrez-là sur votre bureau, puis téléversez là dans le dossier videos comme nous avons pu le voir en fin d’étape 3.
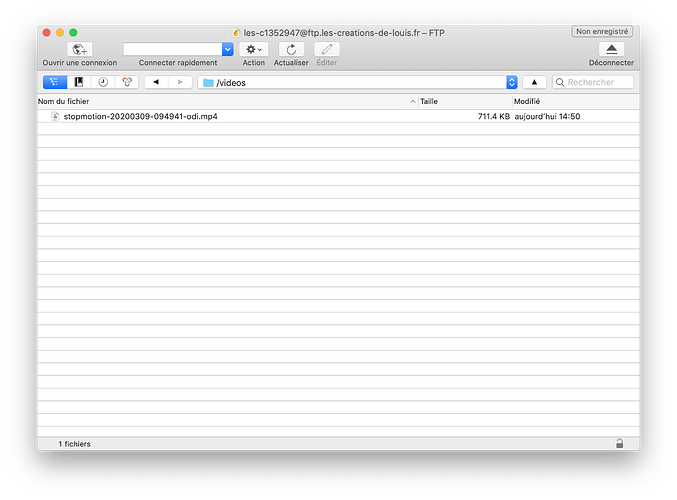
Revenons à Cyberduck, après téléversement vous devriez voir la chose suivante :
Cliquez-droit sur le fichier envoyé et choisissez Ouvrir l’URL.
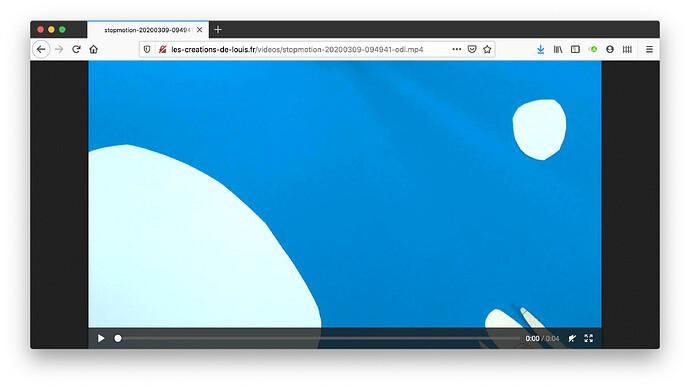
Et voilà !
Le fonctionnement est le même pour un fichier audio, une image, etc.
Mise en ligne d’un site : une publication page à page depuis do•doc ou une timeline depuis Les Cahiers du Studio
Les logiciels do•doc et Les Cahiers du Studio permettent l’exportation de certaines créations en page web. Nous allons voir comment faire pour chaque logiciel.
Depuis do•doc
Nous allons maintenant voir comment exporter une recette page à page de la marmite de do•doc pour en faire un site web accessible en ligne.
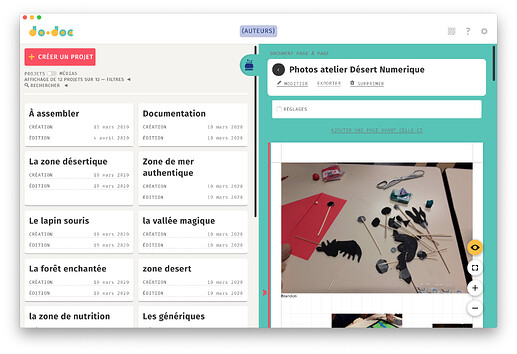
Lancez do•doc, dépliez la marmite et créez ou ouvrez un « Document page à page ». Sur la version 8 de do•doc vous devriez voir ça :
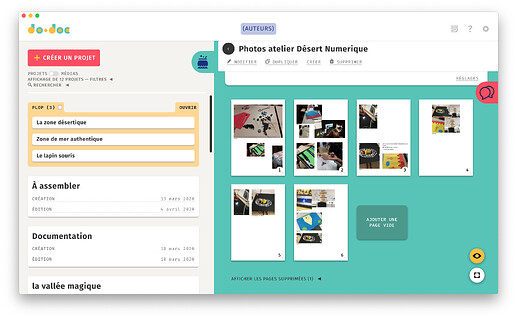
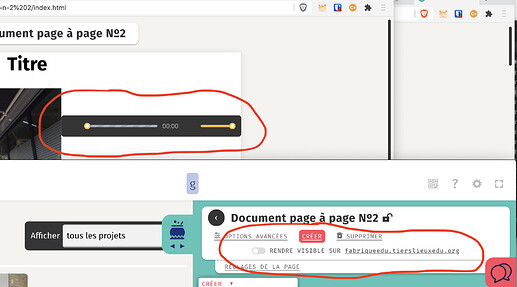
Et sur la version bêta 9 :
Cliquez sur le bouton EXPORTER ou CRÉER (en fonction de votre version) qui se trouve à côté du titre de la recette..
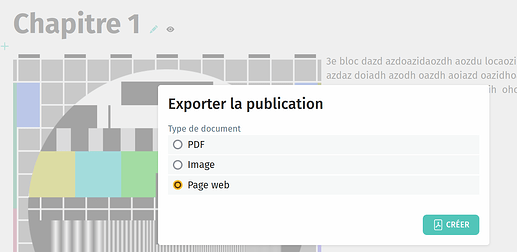
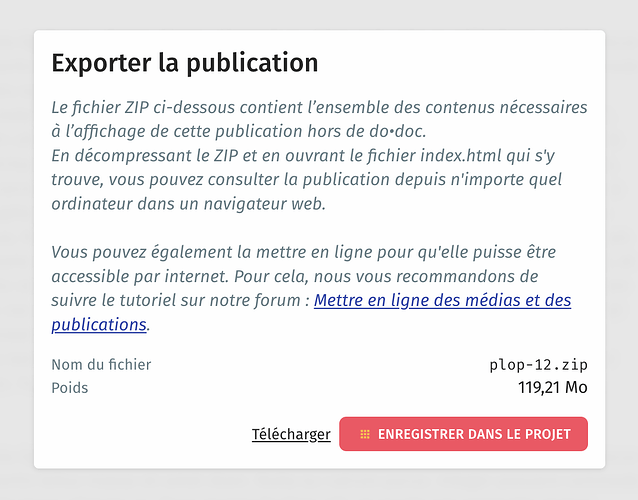
Cliquez ensuite sur TÉLÉCHARGER UNE VERSION WEB, ce qui vous proposera d’enregistrer un fichier ZIP sur votre ordinateur. Placez-le où bon vous semble (pour ce tuto, ça sera le bureau). Ce ZIP contient en réalité un site internet complet.
Sautez la section suivante et consultez la section ► Mettre en ligne le site pour passer à l’étape suivante
Export d’une timeline depuis les Cahiers du Studio
Lancez Les Cahiers du Studio et ouvrez la ligne de temps que vous souhaitez exporter. Sur la version 1 ou la version 2, il faut d’abord ouvrir l’onglet options qui est sur le bord gauche de l’écran.
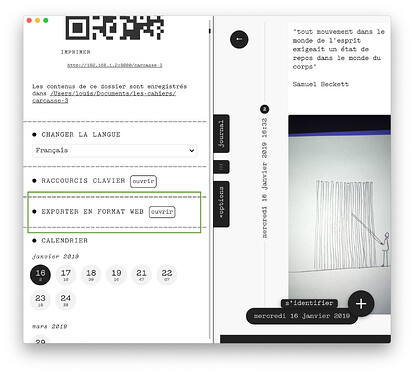
Faites défiler le menu jusqu’à voir l’encart.
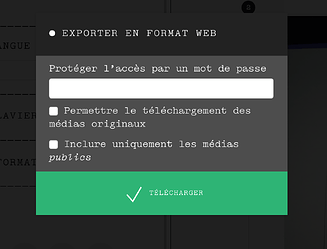
Cliquez sur ouvrir puis télécharger, ce qui déclenche la création d’un fichier zip dans l’application. Lorsque celui-ci est prêt (cela peut prendre jusqu’à 10 minutes pour une timeline de plus de 3 ou 4 go), choisissez où l’enregistrer sur votre disque.
► Mettre en ligne le site
Décompressez le fichier ZIP provenant de do•doc ou des Cahiers en double-cliquant dessus (sur macOS) ou en faisant un clic droit pour sélectionner Extraire tout (sur Windows).
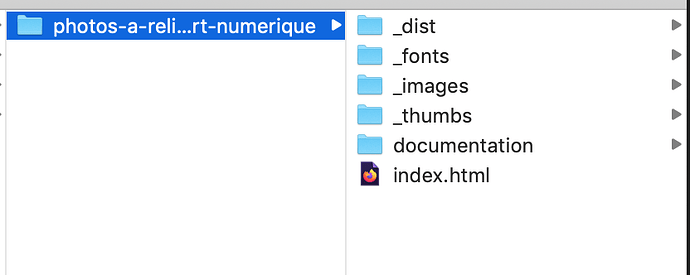
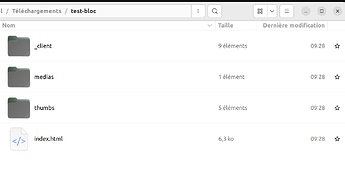
La structure de dossiers/fichiers créés ressemble à ça :
On retrouve un fichier index.html à la racine, qui charge l’ensemble des contenus : le fichier javascript dans _dist, les familles de caractère dans _fonts, les pictogrammes de l’interface dans _images, les images d’aperçus dans _thumbs et les médias originaux (photos, vidéos, etc.) dans le dossier documentation. C’est l’ensemble de ce dossier qu’il faudra mettre en ligne.
Ouvrez Cyberduck à nouveau et glissez-y le dossier à la racine ou dans un dossier de votre serveur.
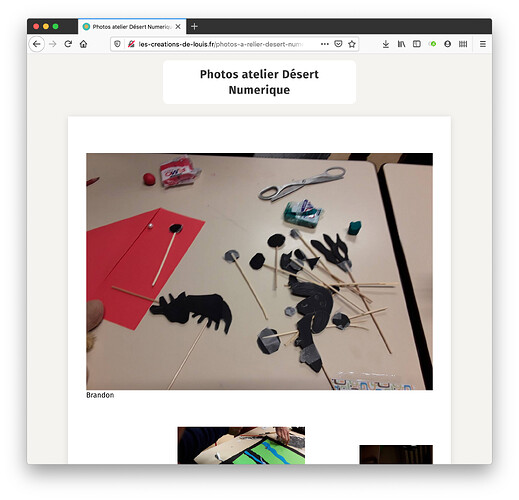
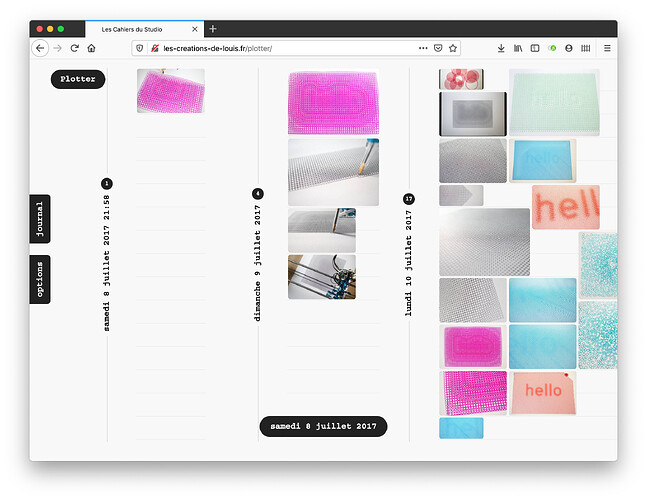
Utilisez Ouvrir l’URL sur ce dossier pour consulter votre site et voilà !
Avec do•doc : http://les-creations-de-louis.fr/photos-a-relier-desert-numerique/
Pour Les Cahiers du Studio : http://les-creations-de-louis.fr/plotter/
À noter : l’URL ici est http://les-creations-de-louis.fr/photos-a-relier-desert-numerique/ ou http://les-creations-de-louis.fr/plotter/, soit uniquement le nom du dossier. On aurait pu charger spécifiquement le fichier index.html (qui est celui qui contient la page web en elle-même) mais si on charge un dossier c’est déjà ce que fait le serveur web installé par LWS : il tenter en priorité de charger un fichier index.html s’il existe (c’est une configuration en standard).
Ainsi les liens
http://les-creations-de-louis.fr/photos-a-relier-desert-numerique/index.html et
http://les-creations-de-louis.fr/photos-a-relier-desert-numerique/
sont équivalents, mais l’un est plus court et donc légèrement plus lisible.
Voilà pour ce (long) tuto pour mettre en ligne des ressources ! ça marche bien évidemment avec des contenus qui ne sont pas créé dans les outils de l’Atelier des Chercheurs, et avec n’importe quel hébergeur.
N’hésitez pas à nous envoyer vos retours en répondant à ce sujet si certains passages ne sont pas clairs, ou si vous avez des améliorations à proposer !