Bonjour à toustes,
J’ai installé précédemment dodoc sur un VPS et c’est génial ! Merci l’équipe.
Mais je suis frustré ![]() , frustré de payer 60€ un VPS de 80Go pour « juste » dodoc. Alors j’ai essayé et vous l’avez peut-être vu d’installer nextcloud sur le même serveur à coté. Non ne faites pas ça si vous ne maîtrisez pas les serveurs et docker ce n’est pas la peine
, frustré de payer 60€ un VPS de 80Go pour « juste » dodoc. Alors j’ai essayé et vous l’avez peut-être vu d’installer nextcloud sur le même serveur à coté. Non ne faites pas ça si vous ne maîtrisez pas les serveurs et docker ce n’est pas la peine ![]() .
.
Mon envie intarissable d’installer nextcloud me viens que j’utilisais déjà nextcloud via yunohost sur une raspberry qui était sur me box. J’avais commencé à bien m’en servir, j’autohébergeai mon calendrier et mes contacts. J’avais tout supprimé de google et j’en était fier ![]() .
.
Sauf que, et vous vous en doutez un beau jour ma framboise n’a plus démarré… Plus possible de réinstaller yunohost… Alors j’ai éré des mois sans vouloir revenir à google et en sachant bien que je trouverai un moyen de reprendre la main de nextcloud ![]() …
…
Quand j’ai découvert dodoc et que j’ai voulu m’en installer un, j’ai suivi le super tuto de ce forum et je me suis dit ! Mais mon gars c’est pas si compliqué que ça …
Sauf qu’en fait les outils serveurs c’est des oignons et si tu fais pousser un oignon rouge à coté d’un oignon jaune ca marche pas. Ils n’ont pas besoin de la même terre. Ça je l’ai appris à mes dépend… Enfin tout est rentré dans l’ordre, dodoc occupe a lui seul un jardin que je trouve horriblement vide ;-). La plante est belle mais elle est seule et je n’ai pas envie d’acheter un autre jardin pour une autre plante toute seule.
Donc en fait le problème c’est que dodoc qui est une super appli, créé et maintenu par des gens formidables, utilise des couches tel que nginx, PHP, Mysql (un truc du genre). Et nextcloud c’est différent, c’est : appache, PHP, MySQL … Le truc qui coince c’est donc ça !! Il leurs faut a chacun le bon terreau. Et il est impossible de mettre apache et Nginx dans la même terre sinon paf dodoc sera perdu…
Donc une solutin était d’utiliser docker qui est une appli qui semble très utilisé justement pour découper un serveur en containers. Imaginez un jardin avec des pots de terres. Dans chaque pot on peut mettre un terreau différent… Donc on peut ainsi cultiver un oignon rouge à coté d’un oignon jaune. Mais j’ai essayé et comment dire … Je galère, je comprend pas… Et puis à la fin j’aurai toujours un truc moche avec des lignes de codes et des erreurs rouges dans une langue que je ne comprend pas que l’on puisse comprendre. Des erreurs qui font peur… Donc j’ai pas envie.
Dernière solution !!! Utiliser Yunohost !! Que j’ai adoré. Car justement une fois installé il gère chacune des applications indépendamment les unes des autres.
Le petit hic, c’est que dodoc n’est pas encore dans le programme du robot jardinier yunohost.
Je vais donc essayer de le faire !!
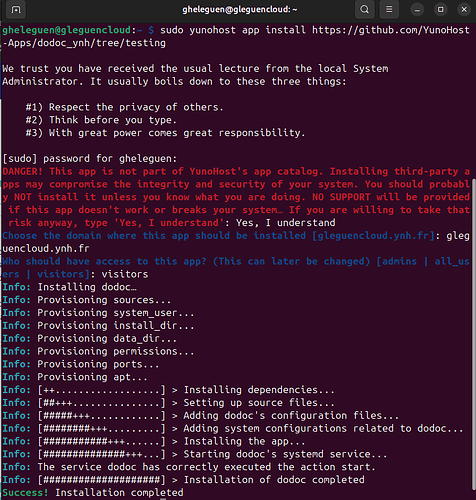
Donc me voilà ! Je vous annonce que je vais essayer cette aventure là pakager dodoc pour Yunohost !!!
Je pense qu’il y aurait moyen que ça aide la commu dodoc ? Qu’en dites vous ?
Autrement voilà, je vais poser ici plein de questions pour paramétrer au mieux le script qui va installer dodoc sur yunohost. Si vous voulez bien y répondre ?
Pour commencer en voilà quelques unes :
- Quel est la capacité disque minimum pour installer dodoc ? 25 Go ?
- Quel est la Ram min pour le faire tourner ? 1Go
- Il parait qu’à l’installation une app peut demander plus de ram. Si c’est le cas Combien ?
- L’applications nécessitent-elle un domaine entièrement dédié. Ou peut-elle être installé sur un « sous-chemin ».
Merci et à bientôt
Guillaume